【後編】素人がやりがちなデザインをダメ出ししてもらいました!
こんにちは!ライフェックス丸山です。
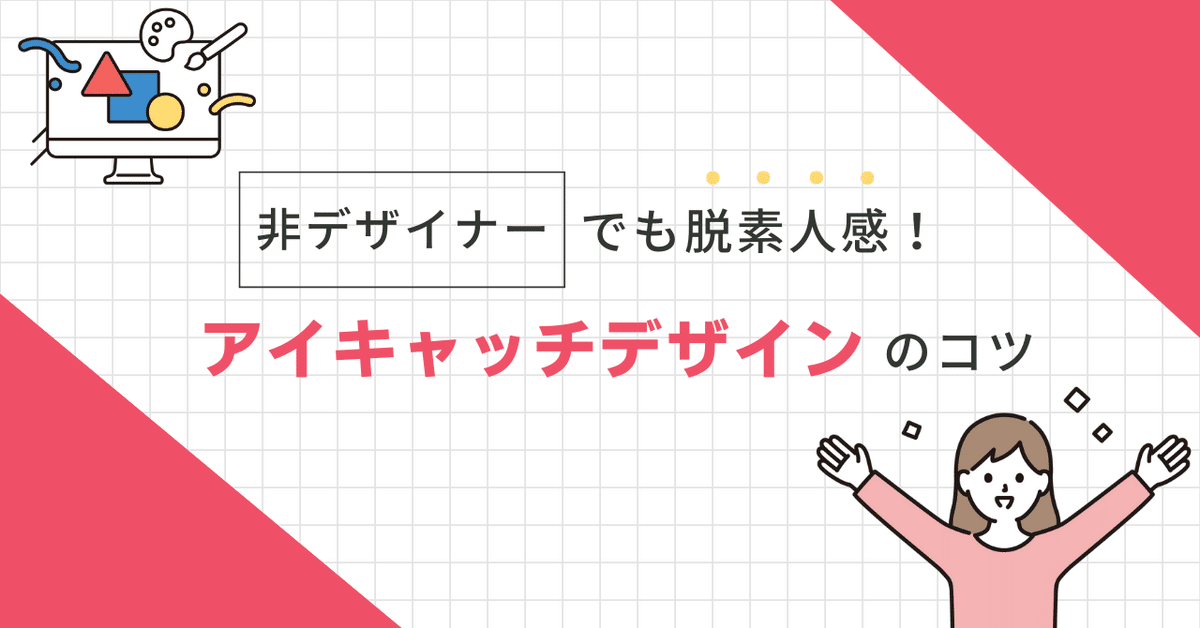
前回、『非デザイナーでも脱素人感!アイキャッチデザインのコツ』の記事を公開したところ反響が大きく嬉しい限りです!
さて、後編の今回は、素人がやりがちなデザインを「ダメ出し」してもらってきました!ぜひご覧ください!
素人がやりがち!?ここを直せば良くなる!
(丸山)こちらは広報インターン作のデザインなのですがこのデザインどうでしょうか?
(つばさん)このデザインには、よくある素人の傾向が見られます。ずばり「余白が詰め込まれすぎている」です。イラストを上下に移動させて余白を確保するだけで、タイトルがより引き立つでしょう。また、ミルクティのような可愛らしいカラーパレットを選んでいるので、余白の活用が一層重要です。意図的に余白を設けることで、デザインはさらに良くなりますよ。

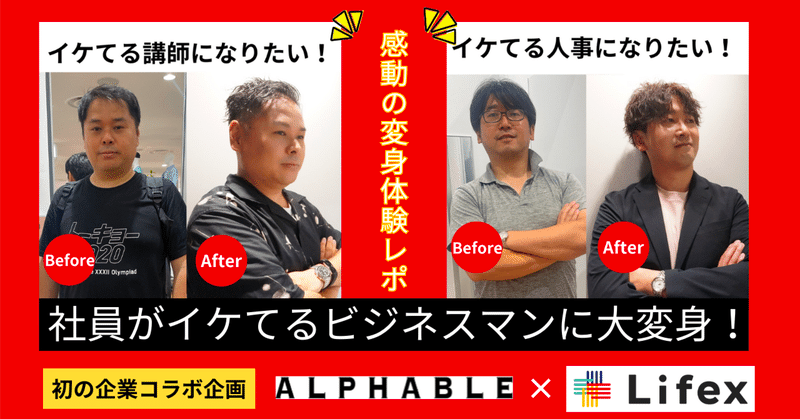
(丸山)それでは、自分で作った最近のデザインでいくとこちらはどうでしょうか?
(つばさん)ビジネス雑誌風であえてのごちゃっとしている感が良いと思いますよ!少し良くするならBeforeを薄い赤、Afterを濃い赤にするなど少し色合いに変化を加えるとより良くなると思います。

他にも「素人あるある」なデザインの特徴はありますか?
(つばさん)
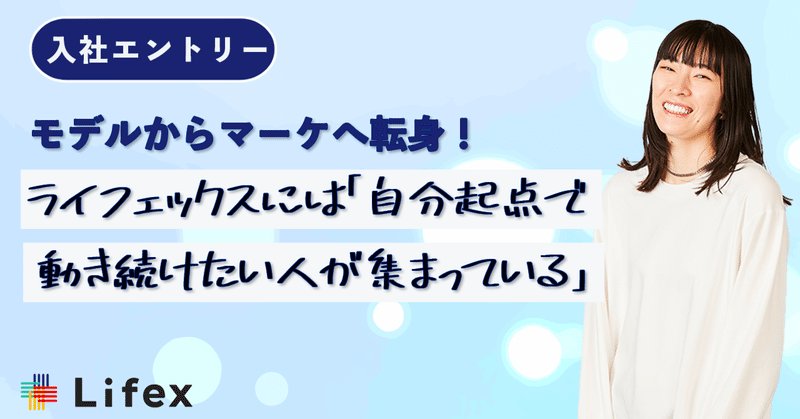
むやみに文字に縁やドロップシャドウを追加することがよくある例ですね。
例えばこちらのデザインは「モデルから〜」「ライフェックスには〜」どちらにも影がついてますね。シンプルさが重要な場合、これらの影は省略した方が望ましいです。
工作や料理と同じように、デザインは引き算が大事なのです。
こちらのアイキャッチでいうところの入社エントリーという部分も、両脇の余白を入れてあげるとより良くなりますね!

基本的に、デザインをよくするには、いくつかの要点を考慮し調整するだけで十分です。「先頭を合わせる」、「余白を作る」、「文字はシンプルに」という原則に従いつつ、前編でお伝えしたような強調やポイントを付け加えることで、プロっぽい印象に変わります。
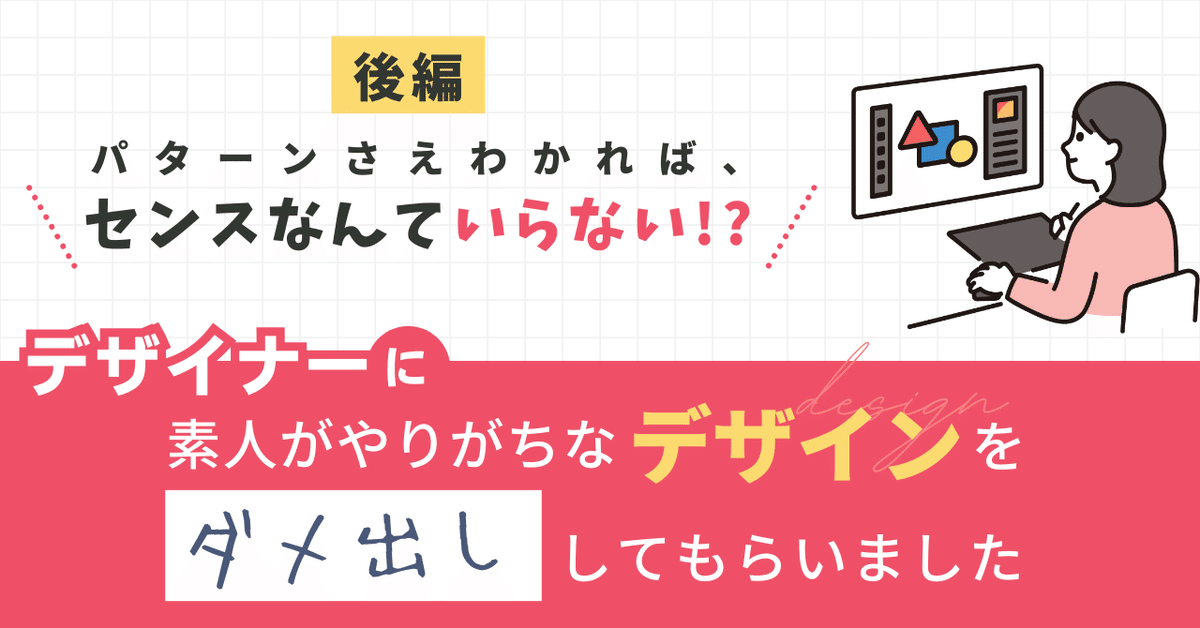
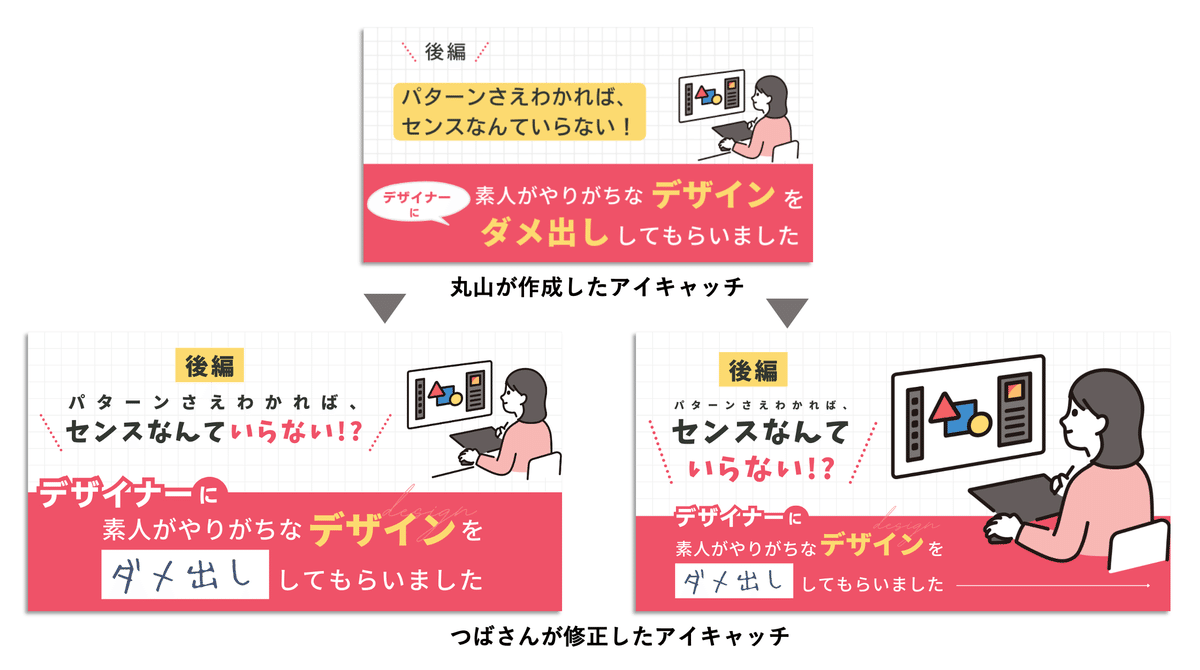
後編のアイキャッチ画像Before・After
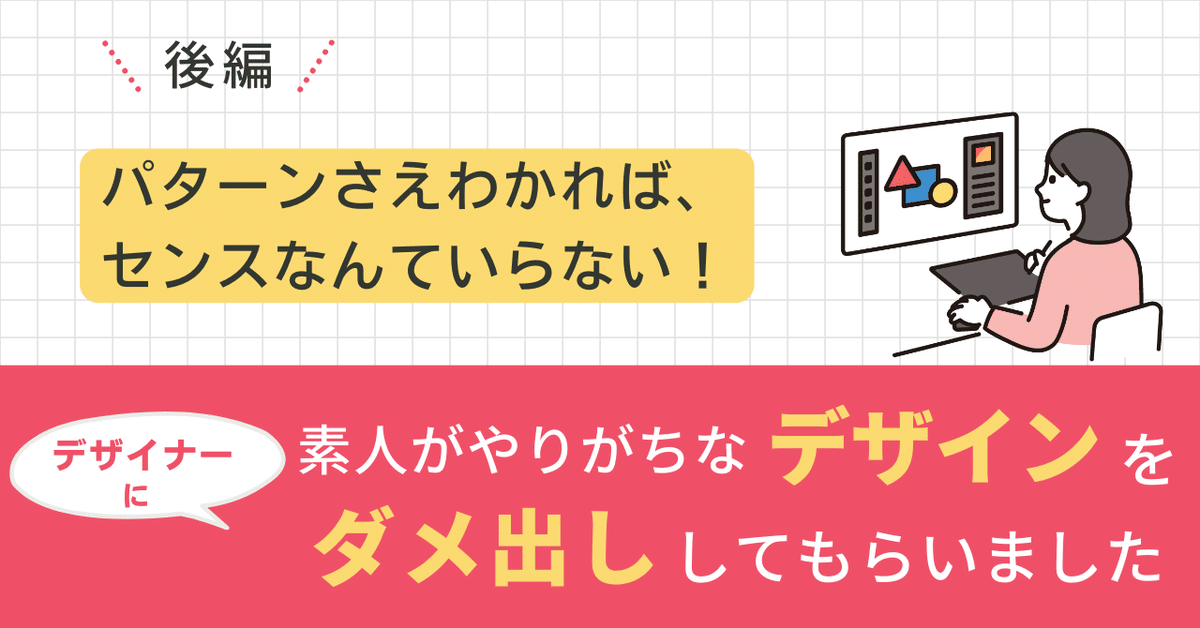
学んだデザイン原則を活かし、後編のアイキャッチ画像を制作しました。今回は、非デザイナーにも使いやすいCanvaを利用しました。そしてつばさんに修正してブラッシュアップしてもらいましたので、どのように変化したか、ぜひご覧ください!

今回、以下のポイントを意識しながらデザインを作成しました:
下に濃いめの色を配置:濃い色を下部に配置することで、デザインの重心を下に引き、視覚的な安定感を生み出せます。
使い勝手がよい格子柄背景
"デザイン" と "ダメ出し" の強調:文字を色と大きさで変えて強調することで、重要な要素を視覚的に引き立てようと思いました。
吹き出しと点線スラッシュの装飾:吹き出しと点線スラッシュを使用して、デザインにポイントを付け加えました。
【悩み1】配置がうまくいかない・・・
基本的に、バナーの四隅が埋まっているとデザインがしっかりとバランス良く感じられます。前編のアイキャッチ画像では、四隅がしっかり活用されているのでバランスが非常に良く取れていますね。

(丸山)前回、視線誘導を意識して、イラストとイラストの間にタイトルを斜めに配置して、視線を降りてくるようにしました!
(つばさん)素晴らしいですね!
(丸山)ありがとうございます!ただ、後編のアイキャッチ画像は前編よりも文字が多く、配置が難しいです。特に吹き出しにデザイナーのテキストを収めるのが難しいんです...
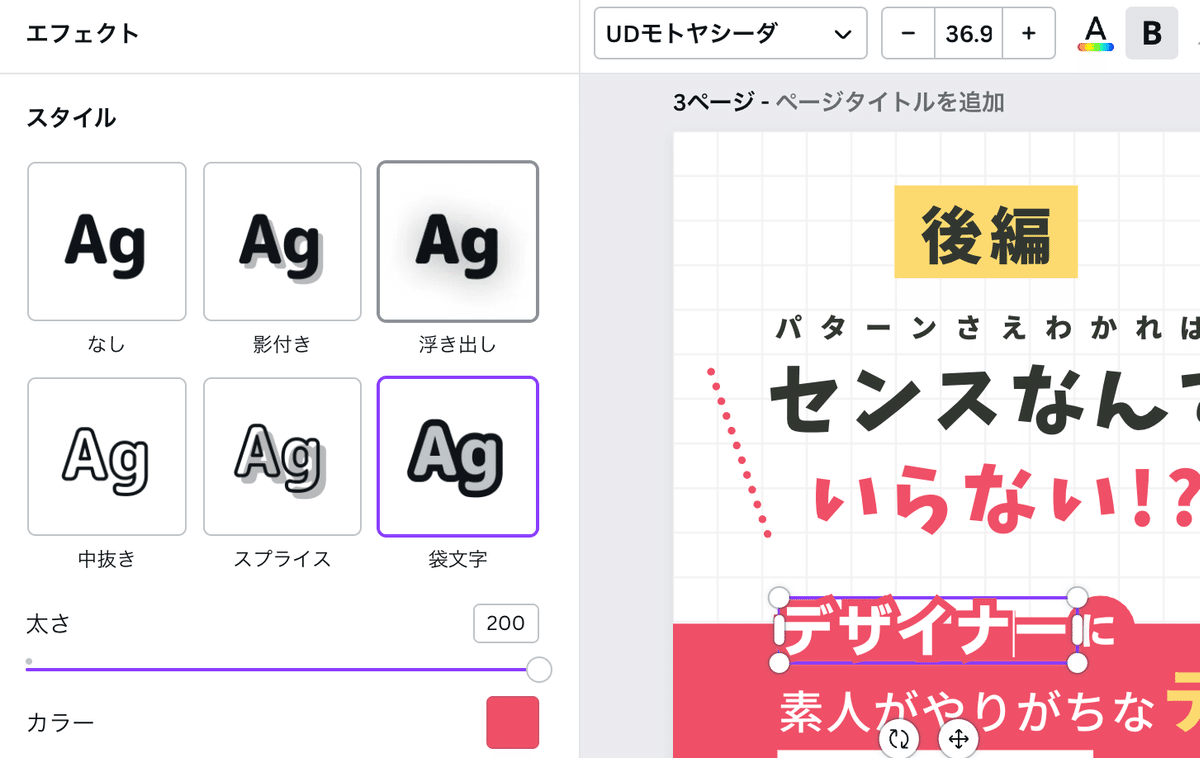
(つばさん)そういう場合は、はみ出してしまいましょう!デザイナーという文字をエフェクト機能で袋文字にして、枠からはみ出すように配置してみると、印象的になります。

別案としては、図形をうまく使うとフォルダのような印象になって同じはみ出る感じでも印象が変わります。今回はポップな方がイメージに合うので
上の袋文字を採用しましょう!

【悩み2】文字の大きさを変える際のバランスはどのくらい?
小さい文字を大きい文字の2/3程度のサイズに調整すると、バランスが良くなります。また、文字の幅を上下で揃えるために、両脇に縦ラインを合わせると、デザインが非常に美しく見えます。

【悩み3】フォントの色と大きさを変えてみたが物足りない、、
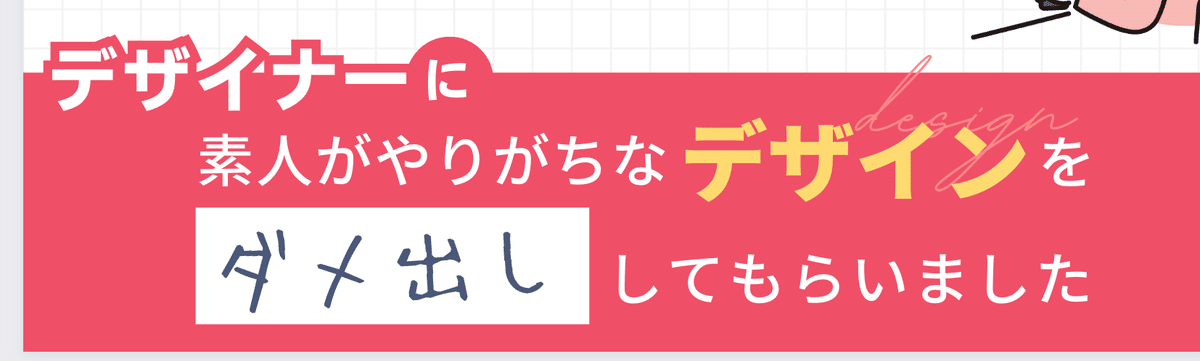
色と大きさを調整した「デザイン」と「ダメ出し」に、装飾を追加してみましょう!
まず、「デザイン」の部分におしゃれな筆記体フォントを使って装飾を施します。これにより、おしゃれ感がでて映えます。

次に、「ダメ出し」の部分ですが、ダメ出しの印象を強調するために、カラーを変更してみましょう。四角い図形で囲み、わずかに濁った色を使用し、手書き風の文字に変更して、可愛らしい印象を持たせます。さらに、文字を斜めに配置することで不安定感を演出し、フォントに意図的な変化を持たせます。
前編でもお伝えした通りフォントは意図があれば変えてOKです。なのでダメ出しの部分は明らかに違う部分として手書きフォントにしています。

【悩み4】後編と、「パターンさえ〜」がメインタイトルなのに目立たない
点線スラッシュは、後編ではなく会話調の「パターンさえ〜」に装飾してみてはどうでしょうか?「パターンさえわかれば、」と「センスなんて〜」の文字の大きさを変更し、ハテナを加えて色を変更してみました。
タイトルは疑問や呼びかけが効果的であると前編でお伝えしましたので、断定から疑問形に変更してみました。
さらに、「後編」という文字には黄色の四角で囲み、背景の格子に合わせて位置を調整しました。これにより、メインタイトルが目立ち、コンテンツの内容を引き立てる効果が期待できます。

【悩み5】イラストの大きさはこのままで大丈夫ですか?
このままでもバランスは良いですね。もっと大きくしてみてもありです。
小タイトル、大タイトル、イラストという3つそれぞれのオブジェクトがありますが、中くらい、中くらい、大となっているとメリハリがつきます。

下の図のように、要素を同じサイズにすると一気にバランスが悪くなるのがわかりますか?

一方でイラストの要素を大きくしてみましょう!
こちらが調整後のデザインです。ご覧いただくと、イラストが大きくなり、メリハリが増したように感じませんか?大きさに変化を持たせると視覚的にも引き立つ効果があります。

それぞれの要素の大きさを同じにしないということは覚えておくと良いでしょう!一回すごく一つの要素を大きくしてみたりして遊びながら感覚を掴んでいくと良いと思います。
(丸山)BeforeとAfterを改めて並べてみると、少しの調整で見違えるほど良くなることが分かりますね!

非デザイナーにおすすめの本は?
(丸山)デザインを勉強する上でおすすめの本などはありますか?
(つばさん)
「なるほどデザイン」は買って得しかないほど本当にお勧めです!
イラストが多くてデザインって何ですか?という初心者向けにもわかりやすいです。例えば、「フォントは人の声色だからその場に合わせて選んだ方がよい」というデザインの概念や基本などもたっぷりあります。また、デザインを作成する過程をイラストで見せてくれて、流れごとの意図が言語化されているので非常にわかりやすいです。
またこちらの「ふつうのデザイナーのためのタイポグラフィが上手くなる本」もおすすめです!良いデザインの基盤となる「タイポグラフィ」に焦点を当て、書体の選び方、文字の組み合わせ、配置などについて基本から学ぶことができます。デザインの力を高めたい方にはぜひお勧めです。
パターンさえわかればセンスなんていらない!
(丸山)非デザイナーに対して最後にアドバイスをください!
(つばさん)パターンさえわかればセンスなんていりません!まずは、たくさんデザインをみて興味を持ってもらうと良いと思います。電車の中吊りやWeb広告など、様々なデザインに触れて、自分自身の琴線に触れたものを「このデザインは何で良いのかな?」と読み解きます。
そこには必ず意図があります。
「これは目立たせたいから太いフォントなのね。」
「ここはわかりやすく見せたいから四角で囲っているんだ。」
といったような具合です。
パターンに気付けばあとは自分の中に取り入れるのみです。
例えば雑誌の表紙は情報量が多いのに、全然読めるんですよね!「何でだろう?丸が並んでいるけど色が違うから読めるんだ」といったふうに発見がたくさんあります。
何でも良いので、たくさんデザインに触れてください。
そうすると自分の中に引き出しができてきます。
それをパターン化していくと自然と良いデザインが生まれてくると思います。
デザインに興味を持って、パターンとなる引き出しを増やしていきたいと思います!つばさんありがとうございました!