非デザイナーでも脱素人感!アイキャッチデザインのコツ
こんにちは!ライフェックス丸山です。
オウンドメディアやプレスリリースでの発信、セミナーやイベントの企画などを通じて世の中に届けたいものを届ける、そんな時に欠かせないのがアイキャッチ画像です。
アイキャッチ画像とタイトルがほぼ9割の印象を決めると言っても過言ではないくらい、クリエーティブの見た目で反応が左右されることが多々あります。
ではどうすれば訴求がうまくいくのでしょうか?
非デザイナーであっても脱素人感を出せるコツがないものか・・・私が絶大な信頼を寄せるライフェックスのデザイナー、つばさんに聞いてみました!
--つばさん、いつも素敵なバナーデザイン、ありがとうございます!
非デザイナーでなくてもすぐに実践できるデザインのコツを教えてください!
(つばさん)はい!喜んで(笑)よろしくおねがいします!
(丸山)早速ですが、こちらは私が共催先の企業様と0から企画したセミナーのアイキャッチ画像です。反応の良かったものをピックアップしてきました!
(つばさん)自分の中で上手くできたなと思っていたデザインと全部同じでびっくりしました。
(丸山)えっ!すごい!やっぱりデザインが良いと反応に影響することが早くも証明されましたね笑。具体的にどういうところが良かったのか聞かせてください!

バナーにした時に映えるタイトルの付け方
(つばさん)タイトルはどれも良いものをつけてくれているなという印象です!
(丸山)セミナーのタイトル、毎回悩むんですが、類似のセミナータイトルを見比べながらすごく考えて作っているので、そう言ってもらえると嬉しいです!
(つばさん)ちなみにどういうところを意識していたりしますか?
(丸山)そうですね。マーケティングのセミナーというと難しそうだったりビジネスライクなタイトルが多い印象があります。ライフェックスのブランディングは「親しみやすさ」「わかりやすさ」を意識しているので、誰が見てもわかる言葉と、会話口調になるように意識しています。
(つばさん)いいですね!まさに言い切りや呼びかけになっているところが良いなと思っていました。
「CRM施策を語ろう」「ポイントを聞いてみよう」のように語りかけや「Cookieレス時代にどう備える?」という疑問形だと、自分ごとにしやすくて良いと思います。
また「絶対押さえておくべきSNS活用術」のように言い切りになっているとデザインに入れた時に映えますし、説得感が増します。
基本的には、本タイトルとは別に見出しがあるとデザインに乗せやすいです。例えば「顧客体験を上げる!」が見出しで「SNS動画 DM成功事例」が本タイトルですね。
色味と装飾でイメージをつくる
色のイメージを考えることが最初にやるべきことです。
例えばビジネスらしい真面目な感じだと青や黒になります。

こちらのバナーデザインだとわかりやすいかと思いますが、強めの青系を基本カラーにした際に、それだけだと真面目一色になってしまいます。そこにこのデザインでは、ネオンカラーの水色と紫でアクセントカラーをいれてます。基本はメインカラー1色と差し色となるアクセントカラー2色です。
(丸山)差し色を何色にすべきかは、いつも悩んでしまうのですがどのように決めていますか?
(つばさん)配色に悩んだらカンニングをしましょう(笑)ググって、「配色」と検索するとおしゃれな配色を載せてくれているサイトがたくさんあります。コーポレートカラーが例えば青で、アクセントを黄色にしたいという時はレモンイエローにするなど、同じ黄色でもメインカラーに寄せた配色をすると統一感がでます。
(丸山)カンニングは間違いないですね(笑)私は、画像検索などで出てきたアイキャッチ画像からイメージカラーピッカーでカラーコードを調べて活用することが多いです。
★つばさんおすすめの配色サイト
①Coolers
左端に使いたいカラーコードを入力、鍵のアイコンでロックしてからスペースキーを押すとロックした色に合う配色パターンが表示されます!
②ColorMagic
言葉のイメージからAIが配色を考えてくれるサービス。
伝えたいイメージには何色が合うのか?が思い浮かばないときにおすすめです!
アクセントカラーに加えてもう一つイメージを変えてくれる工夫があります。それは装飾です。
同じ真面目でも、「真面目な感じだがにぎやかにしたい」「わいわいした中にも真面目感が出したい」など絶妙なバランスがあると思います。
そのあたりは色味に加えて装飾で表現していきます。

こちらのバナーだと全体が黄色なので親しみ感が出ますね。登壇者が多くわいわいした感じを出したかったので、さらに装飾でポップ感をつくっていきます。例えば「一番」という文字を装飾している線は点線になっているんですね。点線にすることでポップ感がでます。
また、ビックリマークは少し太く大きくすることで、登壇者の写真との区切りの意味も持たせています。
バナーデザインの中にも優先度があります。
例えば下のバナーだと「Instagram×インフルエンサー×LINE」はサブなので小さく配置しています。一番強調したい「絶対」には色を変えています。

人の心理を意識する!視線誘導の考え方
上のデザインを見る時の視線の動きを考えてみて下さい。このデザインの場合タイトル→人→日付と視線が動くことが多いはずです。逆クの字に
視線が動くんですね。
心理的に人は人の顔に目がいきます。なので人がばらけると視線がずれてしまいます。その辺りの配置のバランスを考えてみることも大切です。
人の顔に目が行きがちということで大事なことがもう一つあります。それは肌の色味を合わせることです。複数名いる場合はタイミングや撮り方によって肌の色味が変わってしまうんですよね。一手間ですが明るさと肌の赤みを整えると良いです。赤みはバナーの色味に寄せると良いですね。
物足りなさはワンポイントのイラストでカバー
(丸山)アイコンやイラストをいれて、うるさくなりがちというのは素人あるあるではないでしょうか?つばさんが作ってくれるワンポイントのイラストが文字を強調したり引き立てたりする上で絶妙だなと感じるんですがコツはありますか?
(つばさん)アイコンやイラストを入れずに文字だけでつくって要素を並べることをお勧めします。物足りないなと思うところや「漢字が並ぶ」というところを見つけてそこにアイコンを添えるとうまくいきます。

例えば上のバナーデザインでみていきましょう。
一番見せたいのは「売り上げを最大化」です。この部分は文字の大きさで強調します。そして次に目立たせたい「徹底解説」はアイコンでメリハリをつけています。
一番難しい「フォント」はシンプル重視
(丸山)フォントが難しいんですよね。おすすめフォントはありますか?
(つばさん)Noto Sansがおすすめです。Googleフォントを使用することで、MacとWindowsのどちらでも問題なく表示され、シンプルなデザインで視認性が高まります。
意図がない限り特徴的なフォントを使わないが鉄則です。
例えば以下のバナーの「効果的な運用のポイントを聞いてみよう!」はフォントを変えているのですが、これは語り掛けの要素なのであえて変えています。
基本はプレーンなゴシックにしつつ、意図があったりする場合はフォントを変えたり同じフォントでもウェイトを変えるという方法があります。

同様にシンプルにすべきは背景です。背景はあくまで背景、うるさくしないが鉄則です。
ちなみに上のデザインの薄い格子柄はかなり使えます。格子柄は教科書的な漢字がでるのでおしゃれシンプルで真面目さが出るんです。
<格子柄テンプレプレゼント>

■Photoshopをお持ちの方へ
以下の手順でパターンを登録すれば毎回素材を貼らなくても使えます!
1.上記のpngデータをPhotoshopで開く
2.編集→パターンを定義で登録
3.レイヤー→新規塗りつぶしレイヤー→パターン→2で登録した画像を選択
4.比率のパーセンテージを変えて格子柄の大きさを調整
■Canvaなどでデザイン作る方へ
上記で作ってみた格子柄のテンプレートを下に貼りますので使ってみてください。(本記事のアイキャッチ画像でも活用してみました)

オウンドメディアのバナーづくり
(丸山)ここまで、セミナーバナーを例に、デザインにおける重要なポイントについて聞いてきました。ただ、ビジネス向けのセミナーと、オウンドメディアで使用するアイキャッチ画像とではデザインアプローチに違いが出ることがありますよね。
(つばさん)そうですね!オウンドメディアでもnoteなどよりデザインも自由に表現できる印象がありますよね!
(丸山)そうですよね。これまで作ってもらった公式noteのデザインも持ってきましたのでnote用バナーデザインについても教えてください!

バナーに使って失敗しない装飾とは?
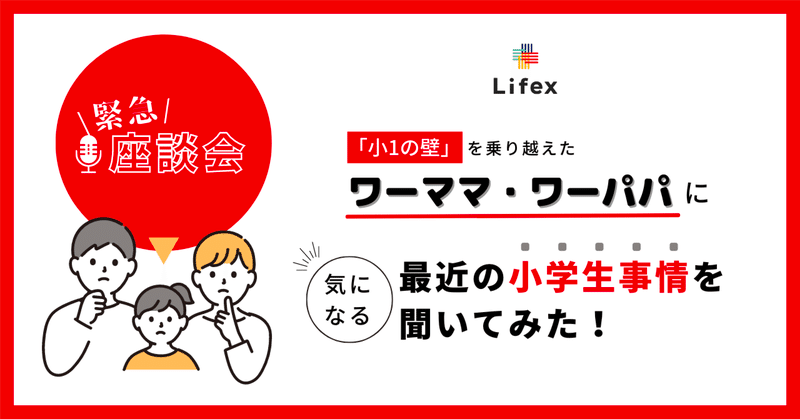
この画像は、バナーに使って失敗しない装飾をふんだんに使っているんですよね!

図形を味方にしよう!
○△□、、、図形を全て味方にしましょう!
「小学生事情」という文字の上に丸い点を打って強調する方法は使い勝手がよいです。シンプルかつ強調位置がわかりやすいのでおすすめです。
また人は心理的に数字に着目する傾向があるので「二」を赤丸の白抜きにしたり「結果」を四角で囲むのもよくやるテクニックですね!

ラインや帯を引いてみよう!
ワーママ・ワーパパの下に引いているようなラインもいいですし、文字が潰れない色で、文字の3分の1にかかる程度に帯にするのも良いですね。その際は余白が残るように引くとバランスが良いです。
ツートーンにしてみよう!
(丸山)下のデザインはつばさんの教えを忠実に実践して、広報インターンの荻野さんが作ったデザインになります。これが出てきた時はびっくりしました!
(つばさん)装飾をうまく使うと誰でも簡単に作れますね!
イラストも入れたいしテキストもいっぱい入れたいということだったので2段に分けているんですね。下に濃いめの色をいれると重心が下にいくので落ち着くと教えました。逆に上に濃いめの色を持っていくと重すぎるのでおすすめしません。また2色のコントラストが強すぎないように完全な白ではなく格子を入れています。

吹き出しを入れてみよう!
どちらも語りかけの言葉なのでどちらかを吹き出しにしてみました。
イラストの人が喋っているようにも見えますよね!
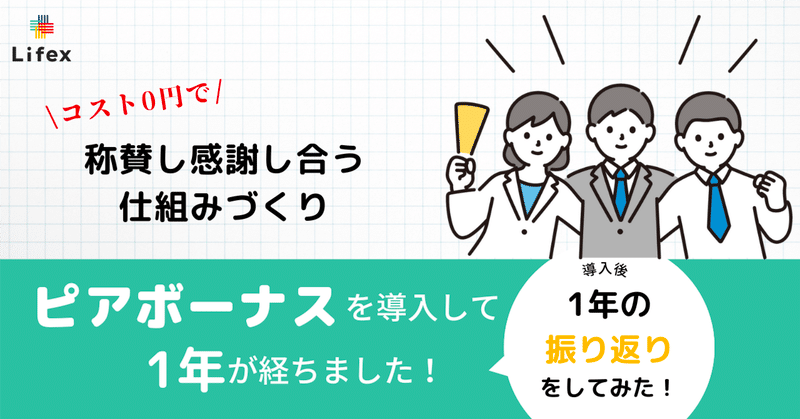
文字の大きさや色を変えてみよう!
上のデザインでもそうですが「ピアボーナス」と「1年」という文字は大きくしていますね。また「振り返り」だけ黄色にすることで強調したりとただテキストを打っただけではない凝った感じに印象が変わります。
文字の幅を変えてみよう!
文字は1.3倍くらいに広げると余裕がでるのでおすすめです。
フォントを詰めると早口っぽく、フォントを広げるとゆっくり話しているように見えます。読んでほしい文字は少し広げると印象が左右されますよ!
ちなみにイラストはライフェックスの公式noteではこのあたりの無料素材を使わせていただくことが多いです!どれも可愛い!
ソコスト
shigureni free illust
前編のまとめ
長くなってきたので前編後編に分けようと思います(笑)後編では、素人のアイキャッチ画像を見てもらい「ここがダメ」と突っ込んでもらいましたのでその話をしたいと思います!
ここまでのまとめはこちら!
<タイトル>
・呼びかけや疑問形にして自分ごと化させる
・言い切りの形にして説得力を増す
<色味>
・ベースカラー1色とアクセントとなる差し色を2色が基本
・配色はサイトにあるカラーコードから真似る
<視線誘導>
・人の目線の動きを意識する
・写真の色味は揃えて統一感を出す
<装飾>
・物足りないところや強調したいところにはアイコンを添える
・図形を味方にする
・強調箇所は文字の色や大きさ、幅を変えてみる
<フォント>
・notoSANS/グーグルフォントはMacでもWinでもoK
・フォントは2パターンまでが基本(本タイトルと見出しで分ける)
・フォントは意図がない限り変えない
<背景>
・背景はうるさくせずシンプルが一番。
・格子柄はとにかく使える!
==========
つばさん、ありがとうございました!
▼後編はこちら